The importance of using a design system in fintech projects
In fintech projects, the pace is fast, and the complexity can grow quickly. A design system becomes an essential tool for managing this scale effectively. It’s not just a design framework—it’s the foundation for consistency, efficiency, and trust in the product.

Starting with a design system sets the right foundation
Fintech products often begin with a small set of features but can rapidly expand as the business grows. Without a design system, managing updates and scaling the product becomes chaotic.
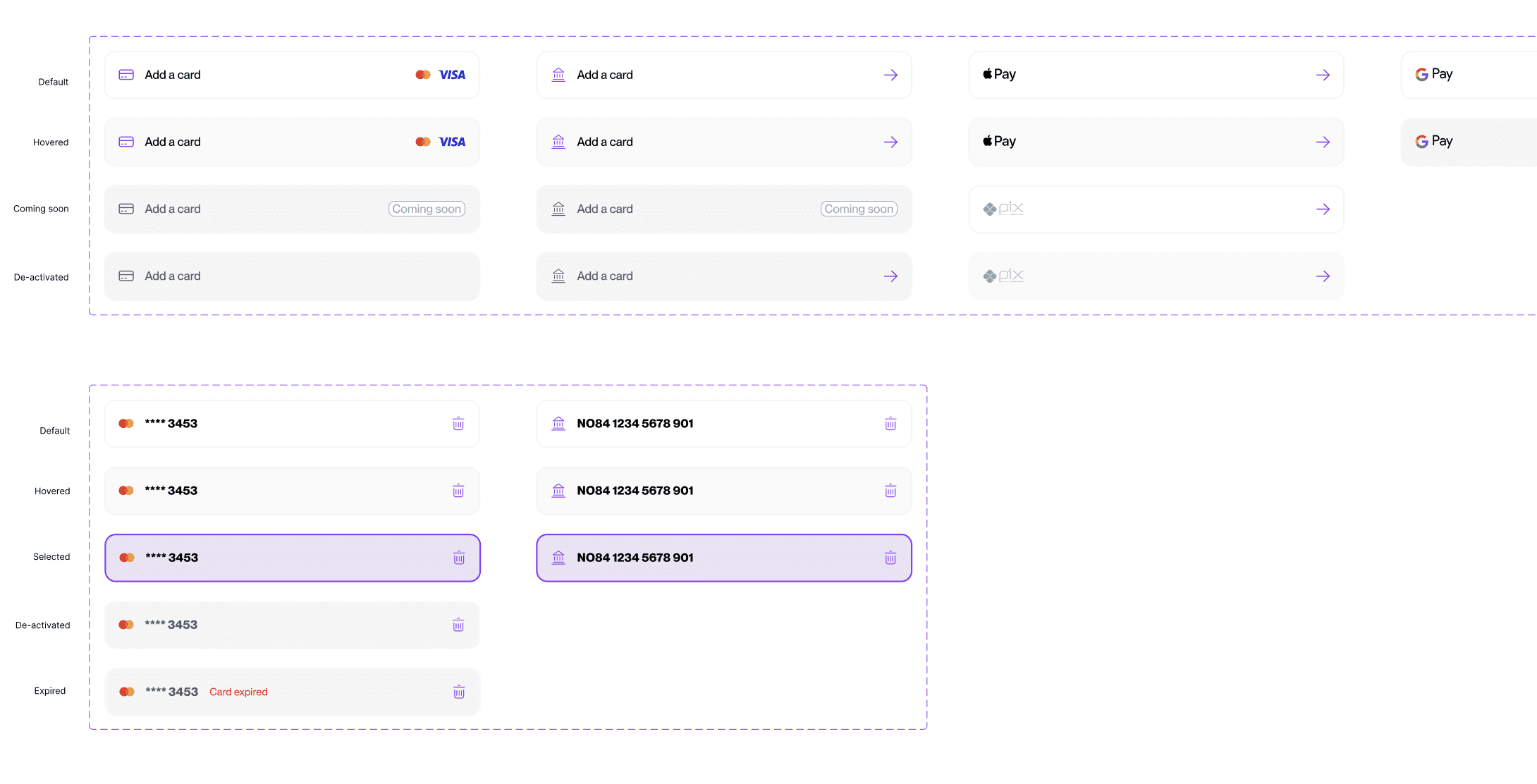
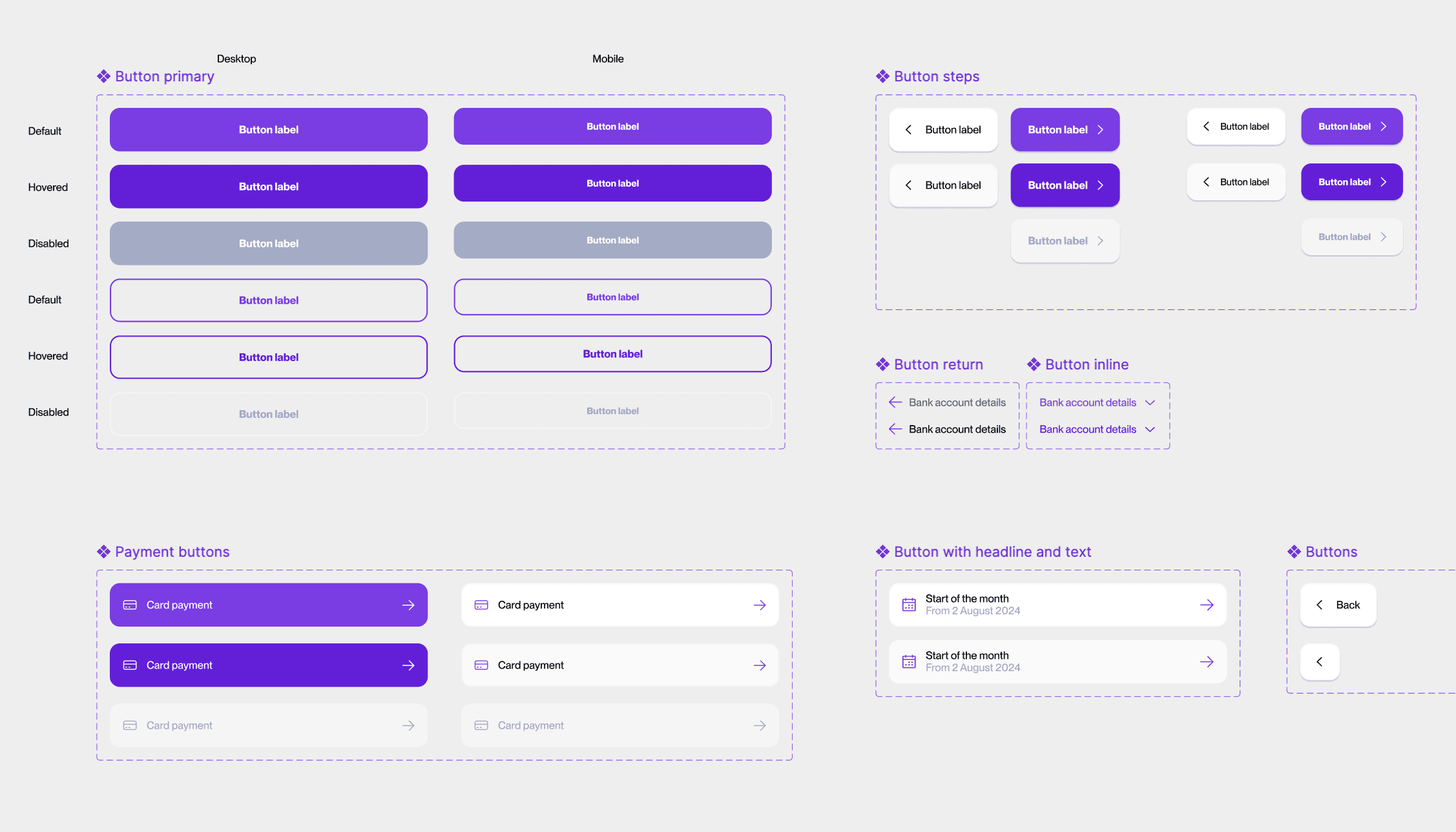
A design system provides a structured approach from the start. It ensures that every element, from buttons to forms, is built with scalability in mind. As the product evolves, these components can be reused and adapted, saving time and effort while maintaining quality.
Easy maintenance and long-term support
Design systems are also essential for maintaining and supporting projects over time, especially with product design. When changes are needed, a design system allows updates to be made efficiently across multiple screens or components. This saves time and reduces the risk of inconsistencies.
For fintech clients, having a design system in place adds security. It ensures that if another designer or team needs to take over, the project structure is clear and easy to follow. This transparency is invaluable for long-term projects and helps maintain the integrity of the design.
Adapting quickly to a fast-paced industry
The fintech industry is known for its speed. Regulatory changes or new features often require quick updates. A design system makes it easier to adapt by centralising design elements.
For example, if a payment flow needs to be adjusted to comply with new regulations, the design system allows changes to be deployed quickly and uniformly. This ensures the product stays up to date without compromising quality or consistency. Read more about this in Product Design for white label solutions.
Consistency creates trust
Trust is critical in fintech, and consistency in design plays a big role in building it. A design system ensures that every component follows a unified visual language, creating a cohesive user experience.
Whether it’s a payment screen or a data visualisation dashboard, a consistent design reassures users. It shows professionalism and reliability, which are key for fintech platforms that handle sensitive information and transactions.
Flexibility across devices
While fintech products are often mobile-first, desktop experiences remain important for many users. A design system simplifies cross-platform design by providing flexible components that work on various screen sizes.
For instance, a button or navigation bar designed for mobile can be adapted for desktop without needing to start from scratch. This flexibility allows fintech products to deliver a seamless experience across devices.
Conclusion
In fintech design, a solid design system isn’t optional—it’s a necessity. It provides structure for scaling, ensures consistency across screens, and allows for rapid updates in a dynamic industry. It’s also a key element in building trust with users, showing a commitment to quality and reliability.
By starting with a design system, fintech projects are set up for long-term success, no matter how complex or fast-paced they become. It’s a foundation that delivers efficiency and confidence for everyone involved.
Share article on