Oct 9, 2024

Le principe du mobile first est souvent mis en avant dans le design web. Je respecte tout à fait cette approche. Pourtant, elle ne fait pas sens pour moi.
Voici pourquoi je préfère toujours commencer mes designs par le desktop, avant d'adapter pour les écrans mobiles.
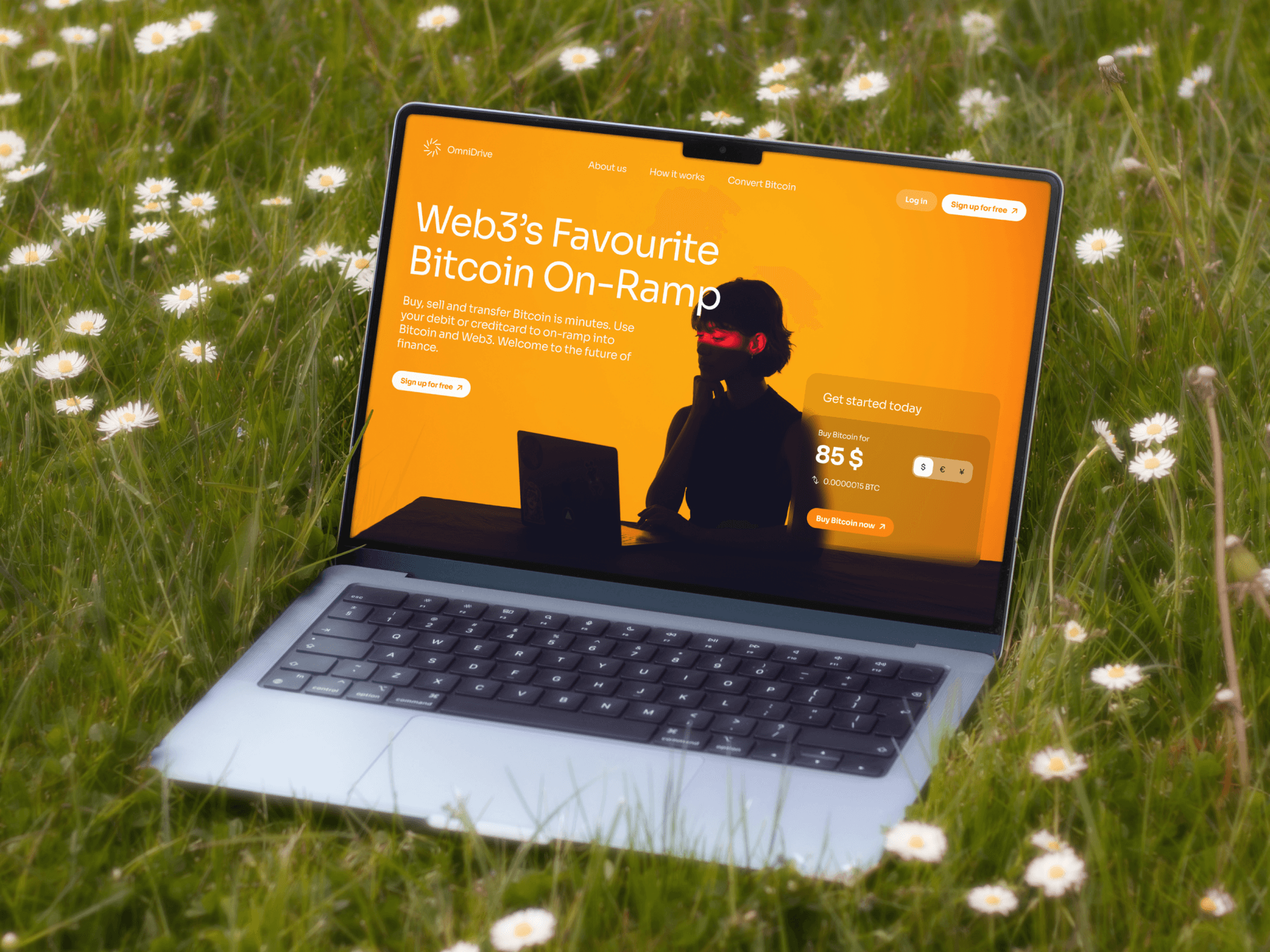
Commencer par la version desktop offre une vision globale
Pour moi, un bon design commence par la vue desktop.
Le grand écran permet d’intégrer un maximum de détails et de fonctionnalités sans compromis. C’est seulement une fois cette version finalisée et tous les éléments placés qu’il devient pertinent de réduire et adapter pour le mobile.

La version desktop, plus ambitieuse et créative
La version desktop permet de pousser la créativité.
En limitant dès le départ le design pour qu’il s’adapte à un écran mobile, j’ai l’impression que l’on bride l’ambition créative. Les clients, eux aussi, peuvent ressentir cette limitation et avoir l’impression d’un design trop "réduit".
Une meilleure vue d’ensemble de l’UX
Sur desktop, par habitude, il est plus simple de visualiser l’expérience utilisateur dans son ensemble. Le grand écran permet de tout afficher d’un coup, ce qui aide à comprendre la navigation et l’ergonomie.
Le mobile, à l’inverse, impose de cacher certaines informations, ce qui rend difficile l’évaluation de l’UX dès le départ.

L'importance de la version desktop en Occident
En Occident, environ 50 % des utilisateurs naviguent encore sur ordinateur. Contrairement à l’Asie ou aux pays émergents, où le mobile domine, il est important de ne pas sacrifier l’expérience desktop pour répondre aux contraintes du mobile.
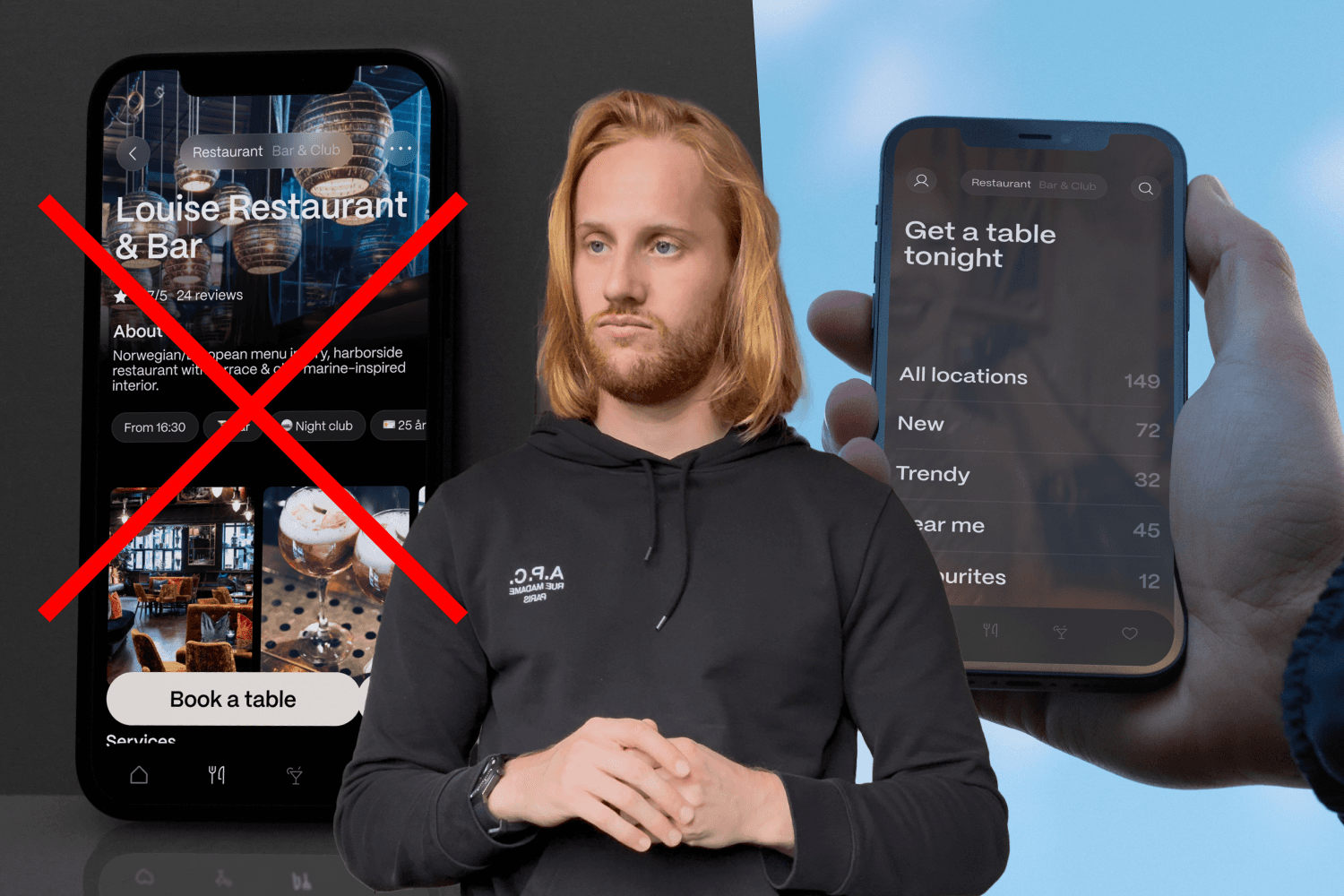
Deux designs différents pour desktop et mobile
Pour les interfaces complexes, il est souvent nécessaire de concevoir deux designs distincts : un pour la version desktop, un autre pour la version mobile.
Il est donc plus logique de commencer par la version qui montre l’ensemble des fonctionnalités, pour ensuite décider ce qui est essentiel à conserver sur mobile. De plus, les attentes et les besoins sont souvent différents dès lors que l’on visite le site depuis la maison sur un ordinateur ou qu’on souhaite obtenir une information très rapidement en déplacement, sur la version mobile.
Si je devais résumer…
Le mobile first n’est pas une approche qui correspond à ma vision du design.
En commençant par la version desktop, on garde une vue d’ensemble du projet et on peut pousser la créativité à son maximum avant d’adapter pour les écrans plus petits. C’est une méthode qui offre un meilleur équilibre entre ambition et fonctionnalité.




